Mit Hilfe des PHP-Skripts zur Anzeige der täglichen Awattar Hourly-Kosten
https://forum.inexogy.com/t/php-skript-zur-anzeige-der-awattar-kosten/2331/2
lässt sich ein Skript für die iOS- und iPadOS-App Scriptable zusammenbasteln:
// Variables used by Scriptable.
// These must be at the very top of the file. Do not edit.
// icon-color: red; icon-glyph: magic;
// Discovery-Awattar Widget KostenURL als Parameter
let dcWidgetVerbrauchURL = args.widgetParameter
if (!dcWidgetVerbrauchURL)
dcWidgetVerbrauchURL = "HIERDIEURLZUMSKRIPTHINSCHREIBEN"
const widget = new ListWidget()
await createWidget()
if (!config.runsInWidget) {
await widget.presentSmall()
}
Script.setWidget(widget)
Script.complete()
async function loadHTMLVerbrauch() {
let url = dcWidgetVerbrauchURL
let req = new Request(url)
let html = await req.loadString()
return html
}
async function createWidget() {
let html = await loadHTMLVerbrauch()
html = html.replace(/(\r\n|\n|\r)/gm,"")
let verbrauch = html
let timeStamp = formatDate(new Date())
widget.setPadding(10, 10, 10, 10)
widget.backgroundColor = Color.white()
const titelFontSize = 15
const verbrauchFontSize = 20
const statusFontSize = 8
const textColor = Color.black()
let wTitel = widget.addText("Stromkosten");
wTitel.font = Font.mediumRoundedSystemFont(titelFontSize)
wTitel.textColor = textColor;
wTitel.centerAlignText()
let wVerbrauch = widget.addText(verbrauch);
wVerbrauch.font = Font.boldRoundedSystemFont(verbrauchFontSize)
wVerbrauch.textColor = textColor;
wVerbrauch.centerAlignText()
let wDate = widget.addText(timeStamp);
wDate.font = Font.mediumRoundedSystemFont(statusFontSize)
wDate.textColor = textColor;
wDate.centerAlignText()
return widget
}
function formatDate(timestamp) {
let hours = timestamp.getHours();
let minutes = timestamp.getMinutes() < 10 ? "0" + timestamp.getMinutes() : timestamp.getMinutes()
let time = "aktualisiert: " + hours + ":" + minutes
return time
}
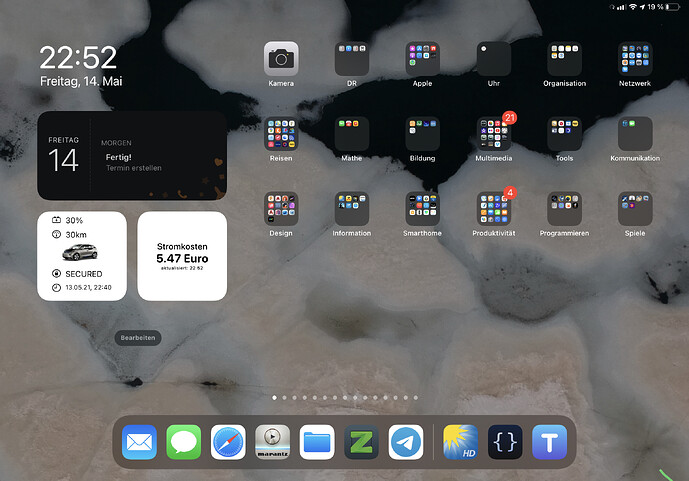
Das sieht dann am Ende so aus: