Hallo,
Seit einigen Tagen habe ich überlegt die Discovergy API in einem Script zu nutzen um den aktuellen Verbrauch direkt auf einem iOS Gerät als Widget anzuzeigen.
Dies geht jedoch viel einfacher und ganz ohne Programmierung.
Voraussetzung hierfür ist
- die kostenlose App WidgetWorker.
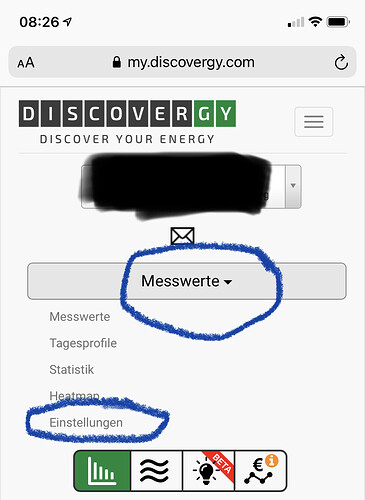
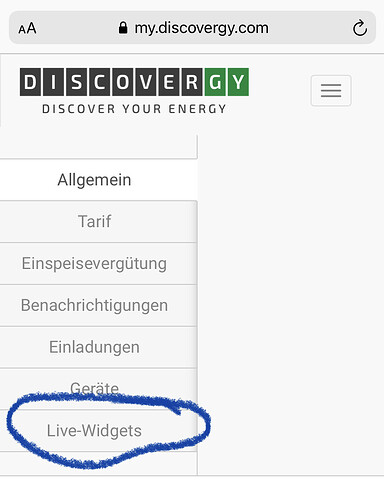
- Anlage eines Discovergy Live Widget in den Einstellungen Discovergy Portals (https://my.discovergy.com)
Anleitung:
- Anmeldung im Discovergy Portal
- Anlage eines Live Widgets in den Einstellungen des Portals.
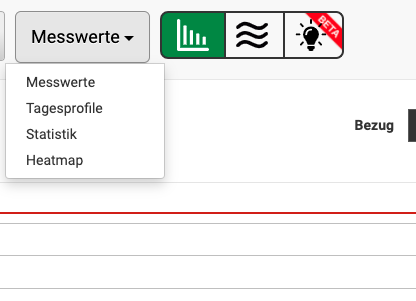
- Anschließend wechselt man in die Vorschau des Widgets und kopiert sich den Link.
- Jetzt kann man auf as iOS Gerät wechseln und die App WidgetWorker installieren
- In der App klickt man oben rechts auf das + und es wird eine neue Konfiguration angelegt
- Auf die neue Konfiguration klicken. Es erscheint eine weiße Fläche. Hier drückt man auf das + unterhalb der weißen Fläche und wählt Website
- In der 4. Zeile ersetzt man die vorhandene Adresse (https://www.google.com) mit der des Widgets aus Schritt 3 und drückt oben rechts auf „Done“
- Es erscheint wieder die weiße Fläche mit einem Rahmen welchen man in der Größe anpassen kann. Hier habe ich die Größe auf die gesamte weiße Fläche gezogen.
- Anschließend klickt man auf die drei Punkte „…“ unterhalb der weißen Fläche. Hier kann man die Größe des Widgets festlegen. Ich habe mich für Large entschieden. Und man kann ein Intervall angeben wie oft die Anzeige aktualisiert werden soll („Reload periodically“)
- Oben rechts auf Close klicken. Anschließend auf Back
- Die App minimieren und zum Desktop wechseln
- Jetzt kann das Widget wie gewohnt zum Desktop ergänzt werden.
- Wenn das Widget auf dem Desktop vorhanden ist, tippt man einmal auf das Widget und kann die zuvor erstellte Konfiguration verknüpfen
Das wars